❗❗❗TikTok爆单秘籍,如何利用组合促销工具,提升GMV,全程干货
Fiona 2023-04-19 09:16Copy link & title
商家商品组合促销工具介绍
一、什么是商品组合促销工具
通过给组合商品设置折扣/一口价,引导消费者一起购买即可享受优惠的促销工具。商家可组合内2-3个关联商品,用户需要一起购买,才能享受优惠。
举例:
1、通过促销工具页面创建
入口
输入促销信息
基本信息
参与产品
你可以创建新的商品组合或选择先有的商品组合


例如,所选产品组合包含产品 A(10 美元)和产品 B(5 美元),卖家希望将该组合定价为 12 美元。 卖家必须降低产品 A 和 B 的价格,使两者的总价达到 12 美元:
- 将产品 A 的交易价格定为 8 美元
- 将产品 B 的交易价格定为 4 美元
2、通过商品页面跳转创建
入口
设置商品组合营销活动
四、如何管理商品组合促销活动
入口
管理促销活动
五、消费者如何参与商品组合促销活动?
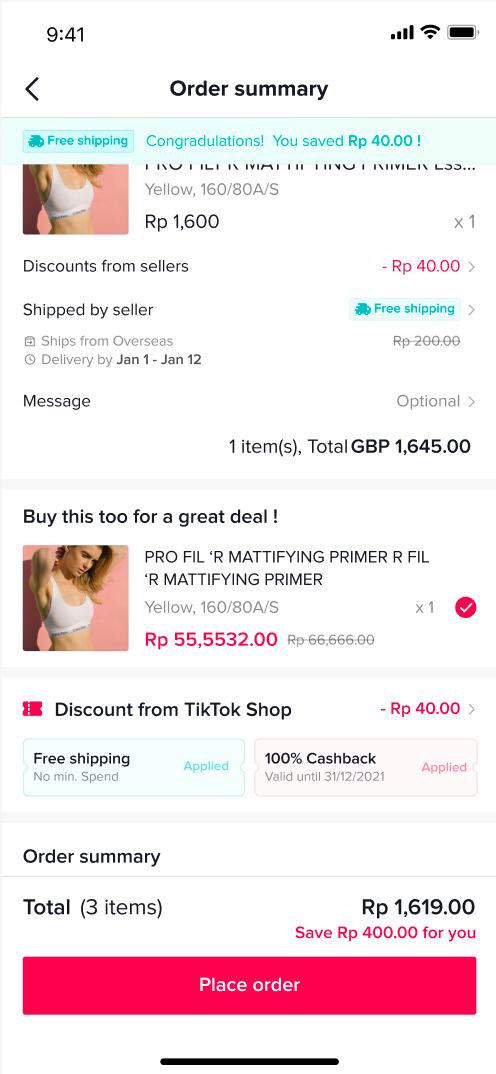
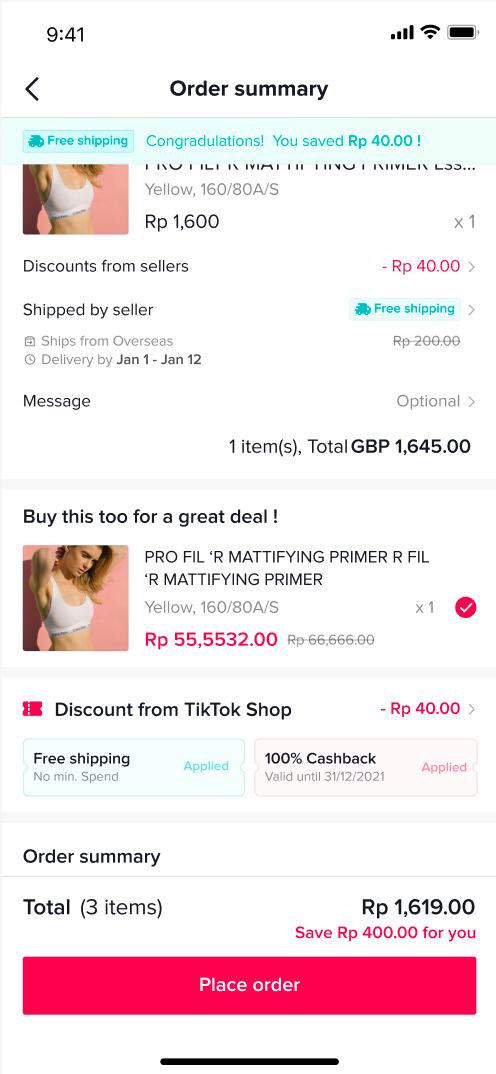
消费者可以在PDP、购物车和提单页上看到带有商品组合促销标签的产品
PDP

购物车

提单页

一、什么是商品组合促销工具
通过给组合商品设置折扣/一口价,引导消费者一起购买即可享受优惠的促销工具。商家可组合内2-3个关联商品,用户需要一起购买,才能享受优惠。
举例:
- 美妆产品:护肤套装享8折,包含 1瓶精华+1盒面膜
- 快消商品:洗护组合7折,包含 洗发露1瓶+沐浴露1瓶+卸妆液1瓶
- 时尚商品:套装85折,包含 上衣1件+牛仔裤1条+外套1件
- 提升笔件数和订单价值(AOV);
- 提升订单转化率;
- 提升运营效率:
- 节省为组合商品创建新 SPU 的时间
- 累积每个产品内的销售和评论,向买家展示促销信息
- 管理相关商品组合中的产品库存
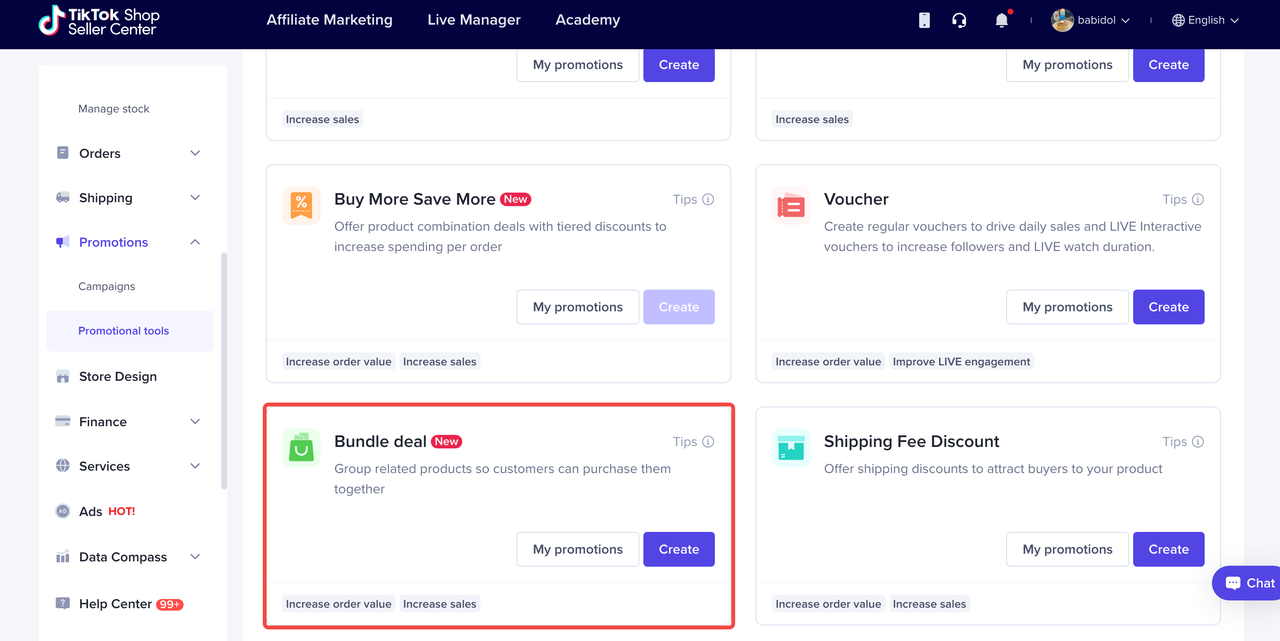
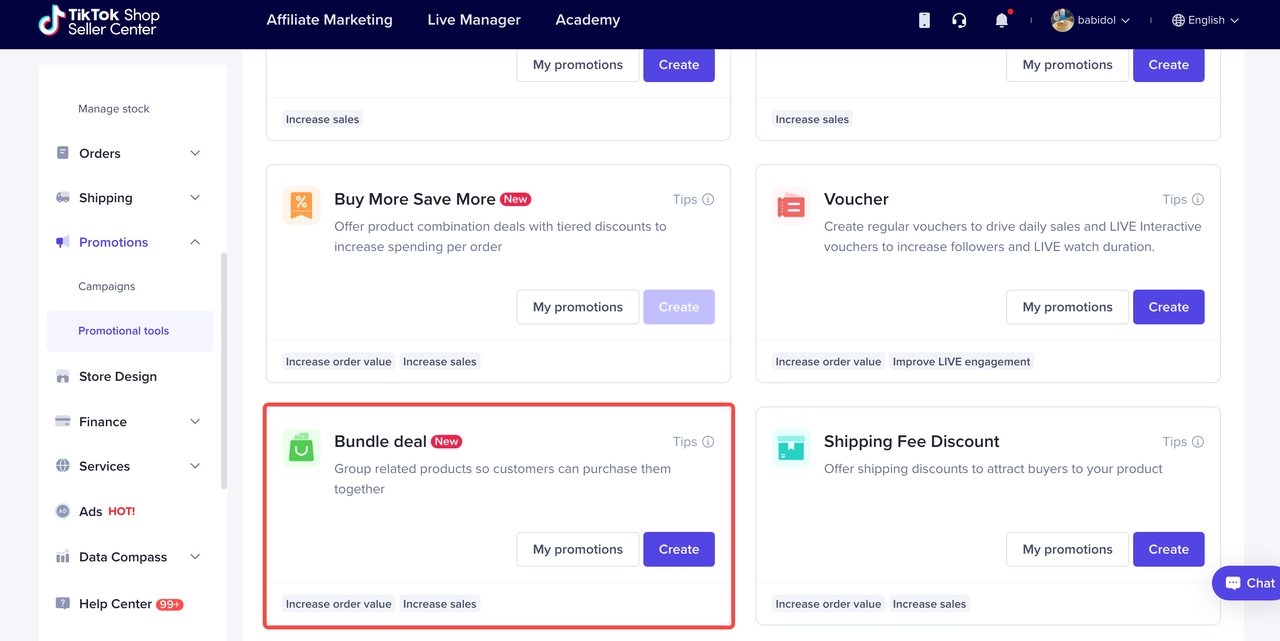
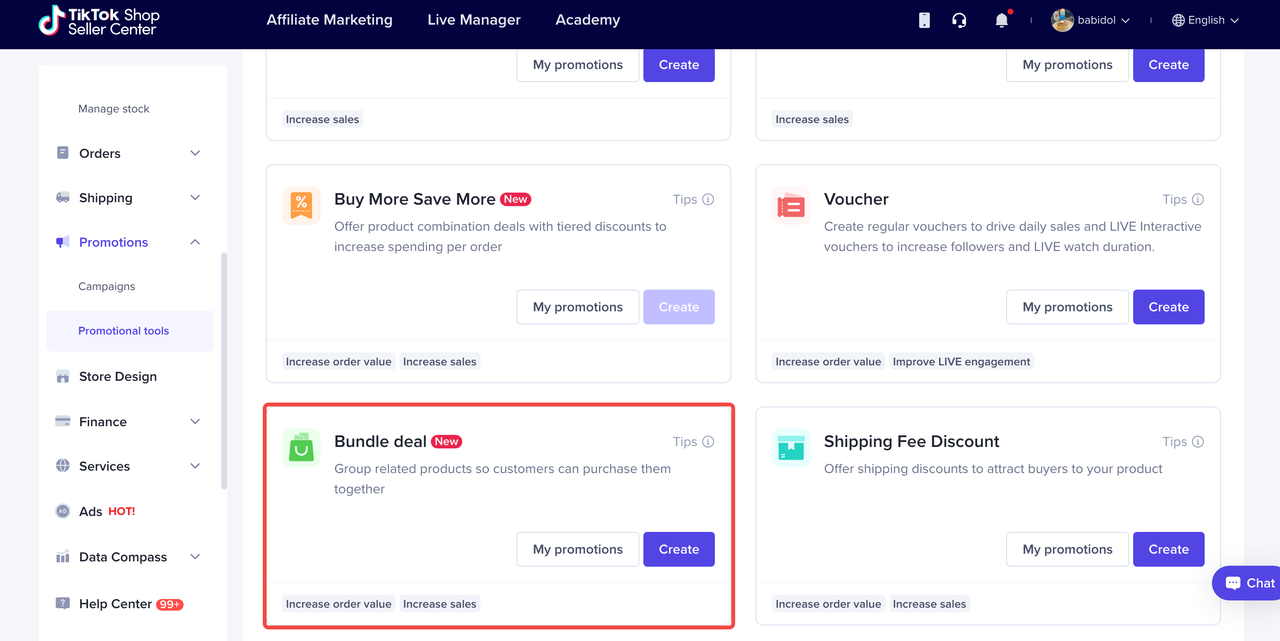
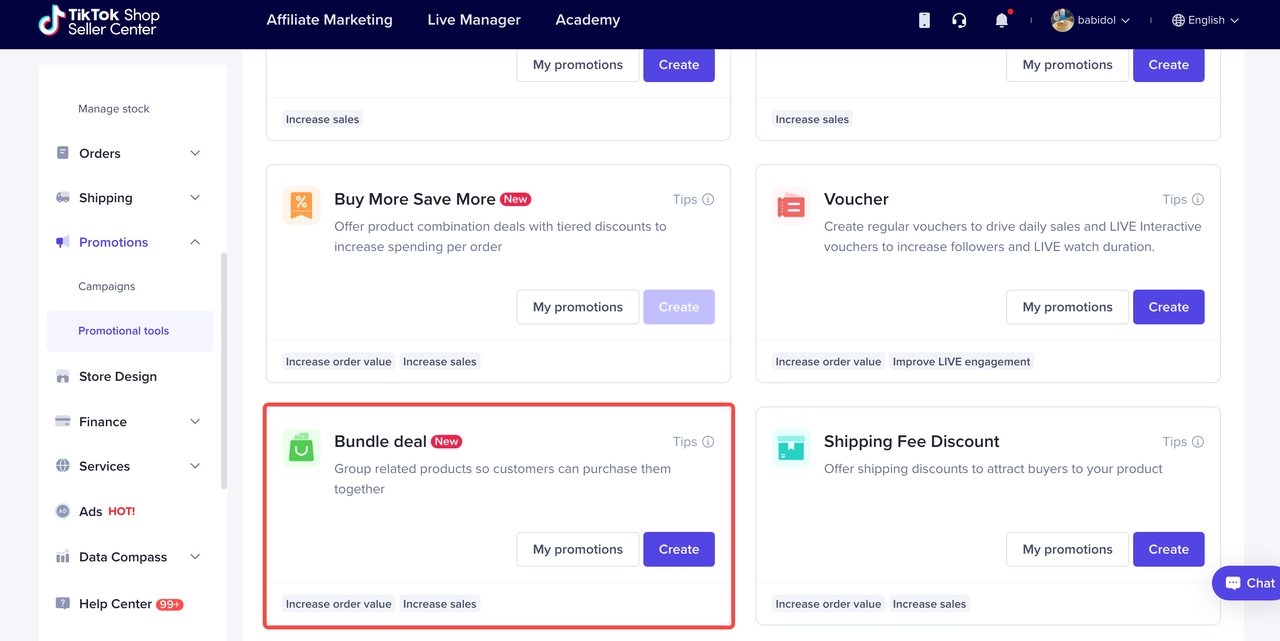
1、通过促销工具页面创建
入口
- 访问 商家中心-> 营销 -> 促销工具 -> 商品组合促销
- 点击创建按钮创建商品组合促销活动。

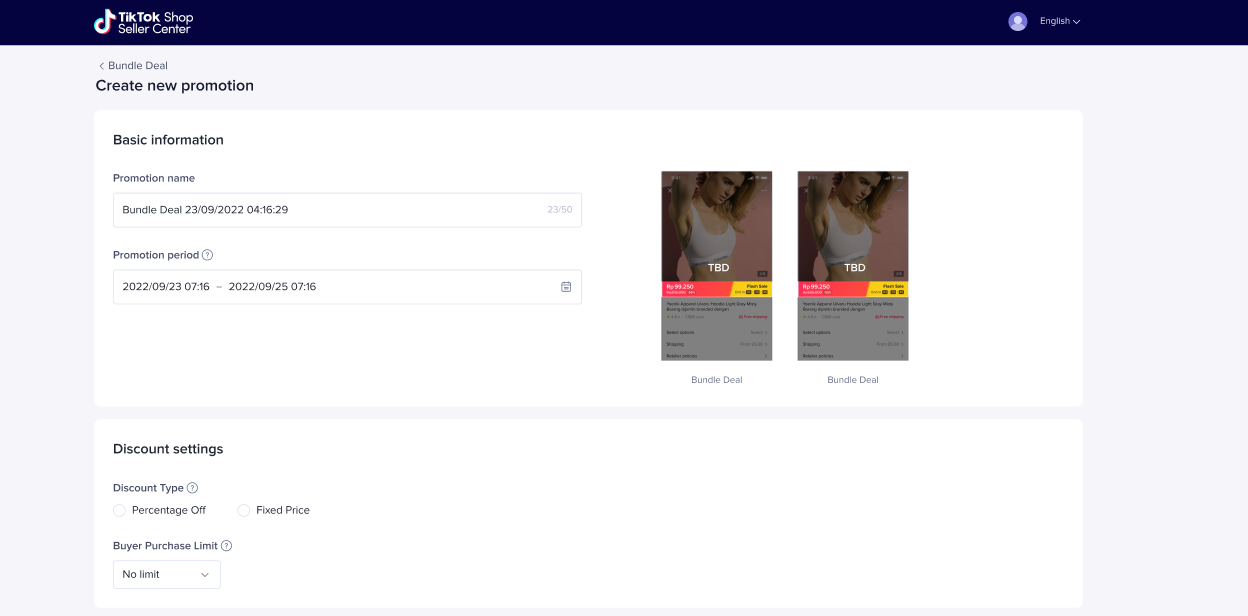
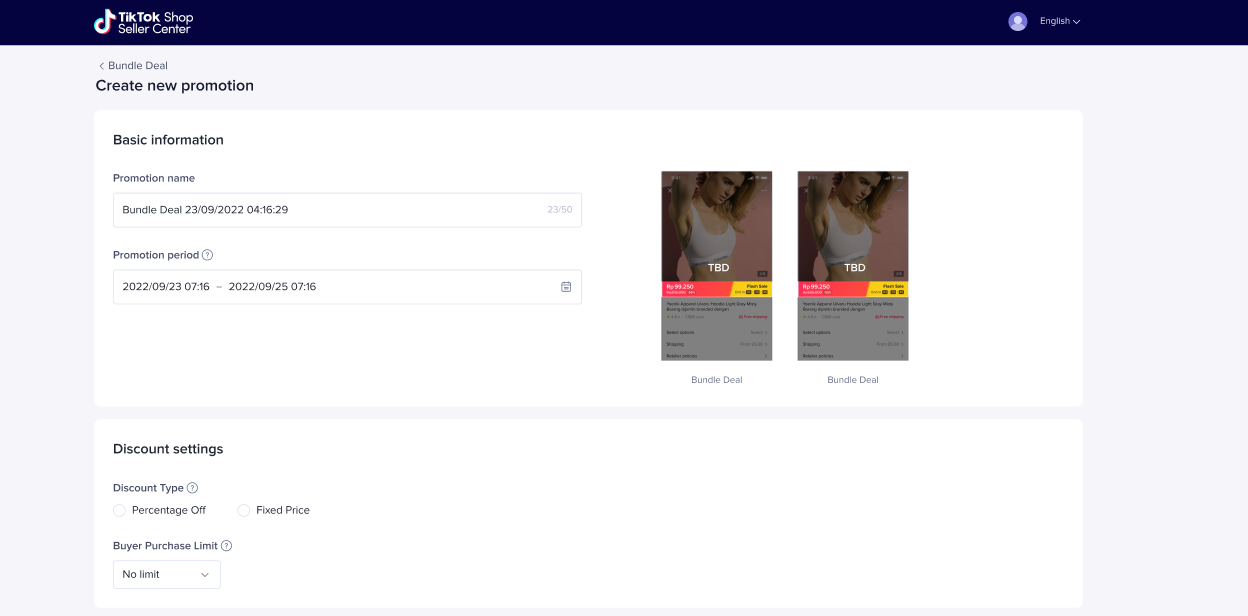
输入促销信息
基本信息
- 推广名称: 输入推广名称。
- 促销期:选择日期和时间促销的开始和结束时间。
- 折扣类型:可选择“折扣”(如20%off)或“一口价”(如20美元)。
- 用户限购:可选择单个用户可参与促销活动的次数,为基于整个套餐购买的限购,每人1份,即套餐购买1份。用户可以对组合内单个商品退货,但只有对组合内所有商品退货,才能重新享受限购名额。

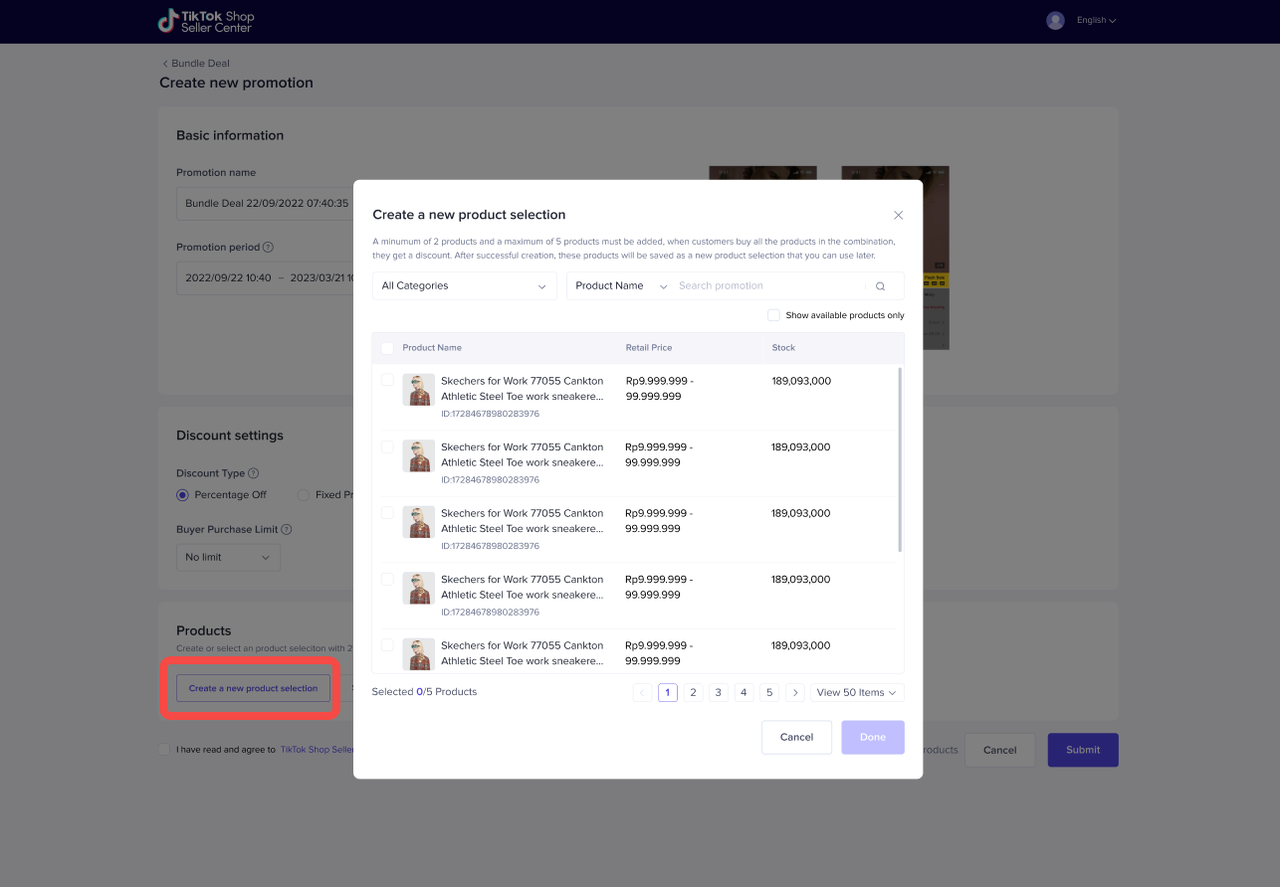
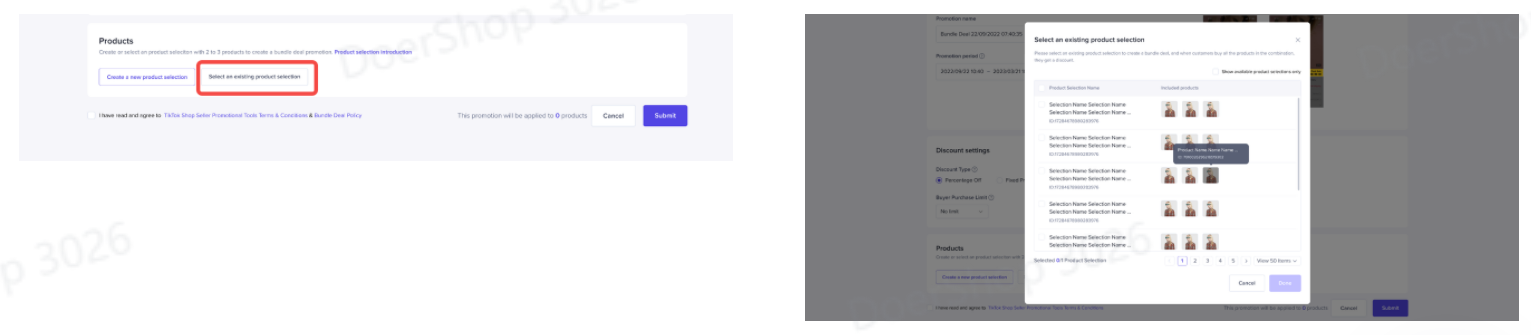
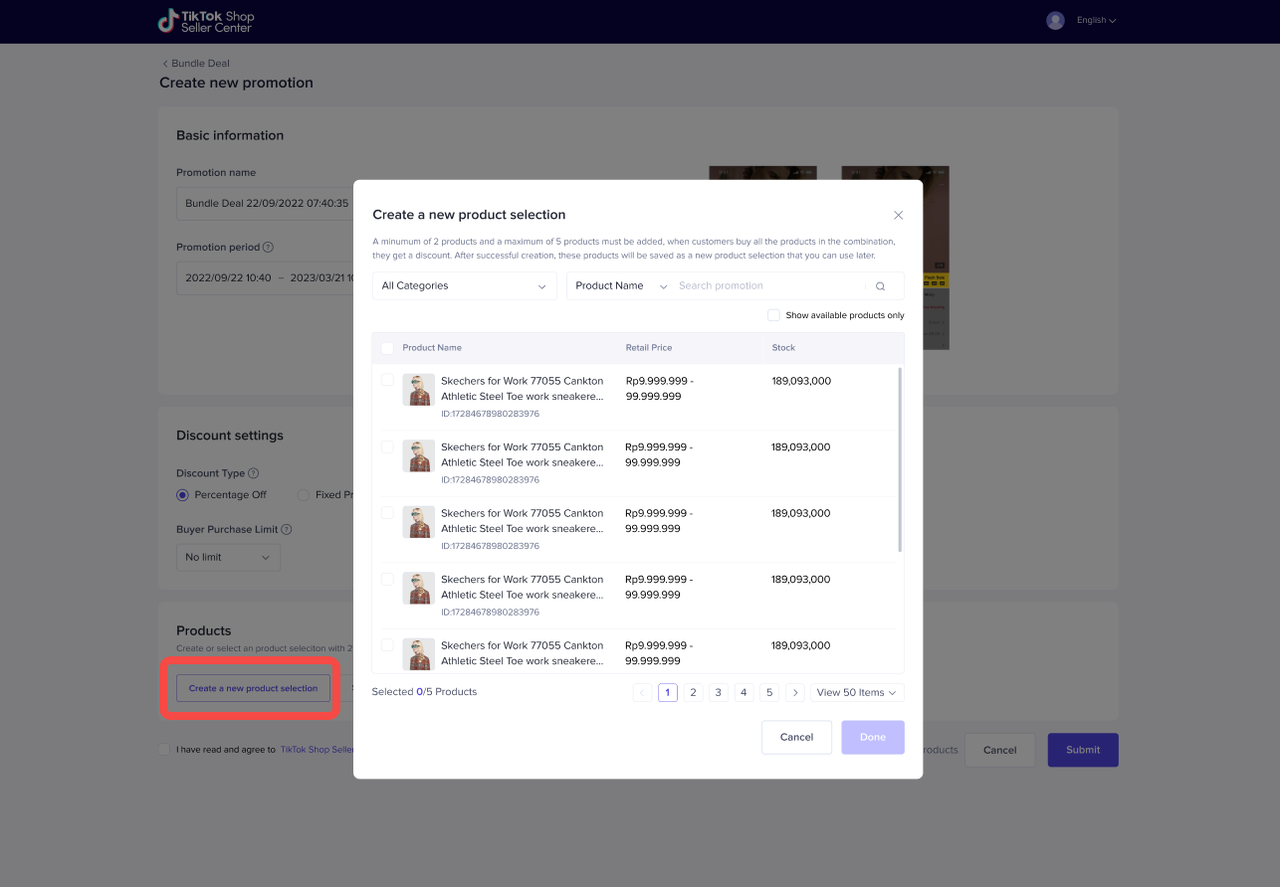
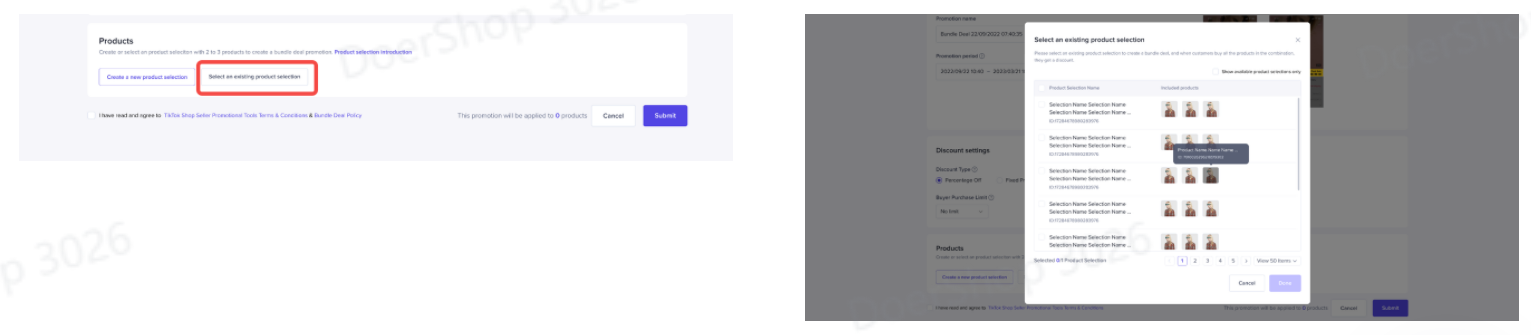
参与产品
你可以创建新的商品组合或选择先有的商品组合
- 创建新的商品组合:创建新的包含2-3个商品的组合

- 选择现有的商品组合:选择已经创建完成的商品组合

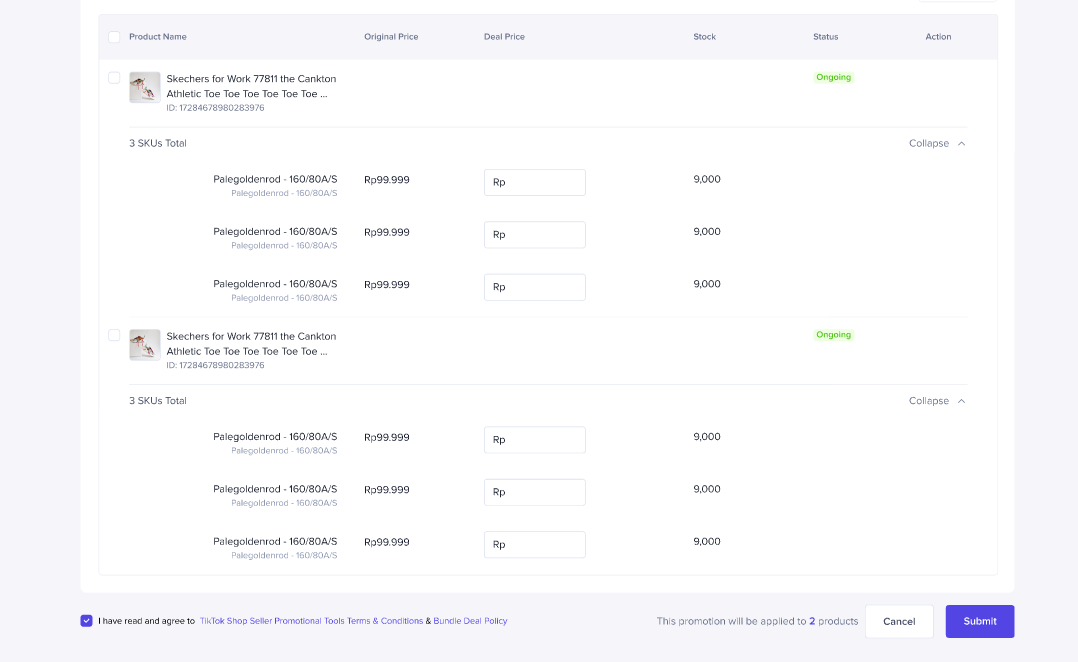
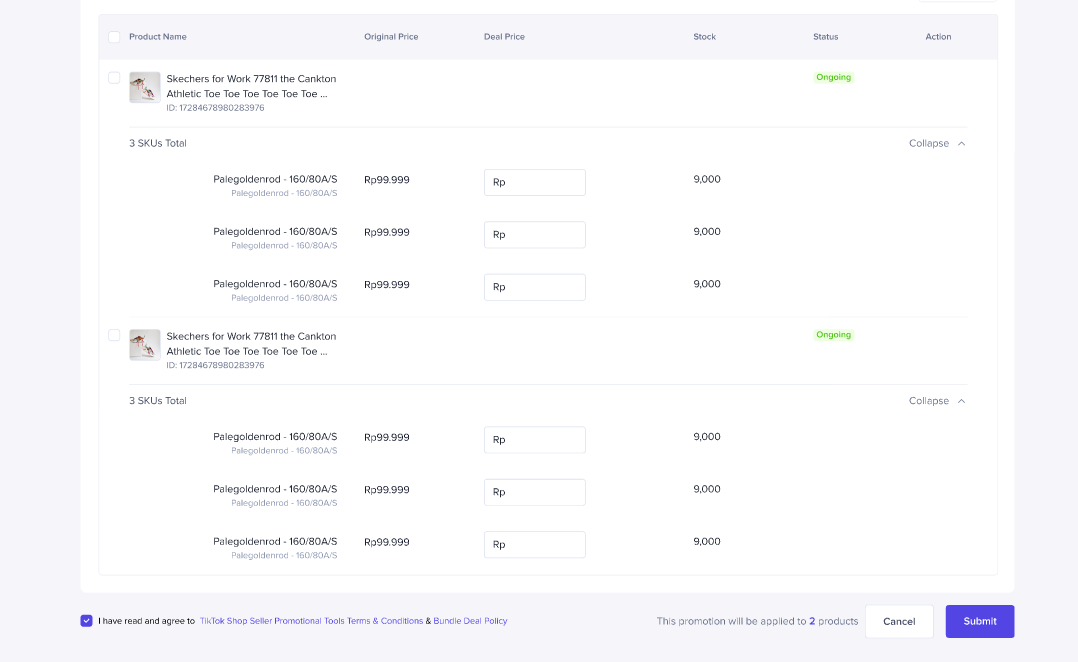
- 设置商品组合促销信息
输入先前选择的产品组合的每个 SKU 的交易价格或折扣百分比值。 所有 SKU 的 Deal Price 价格必须低于原价。

例如,所选产品组合包含产品 A(10 美元)和产品 B(5 美元),卖家希望将该组合定价为 12 美元。 卖家必须降低产品 A 和 B 的价格,使两者的总价达到 12 美元:
- 将产品 A 的交易价格定为 8 美元
- 将产品 B 的交易价格定为 4 美元
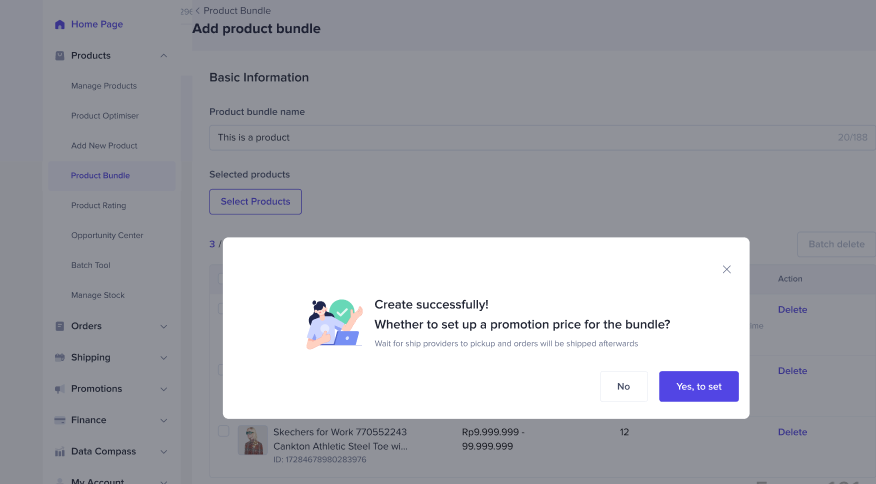
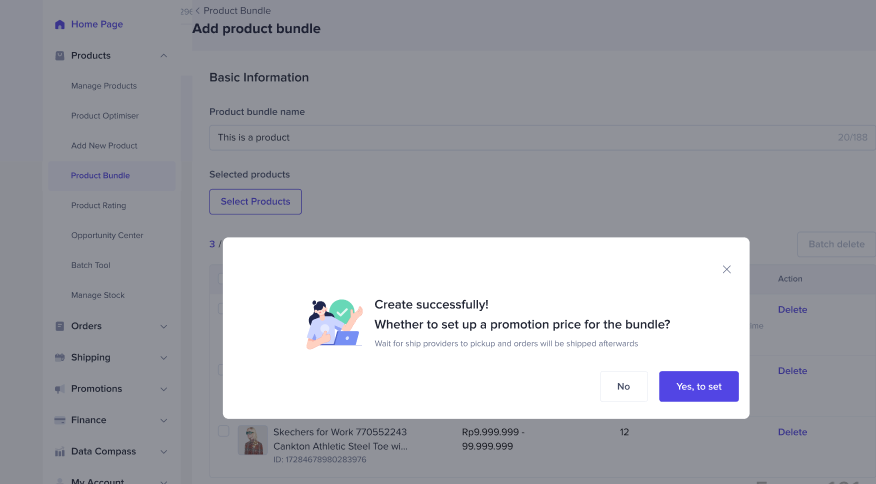
2、通过商品页面跳转创建
入口
- 访问 商家中心-> 商品 ->批量商品
- 点击新增商品组合按钮创建商品组合(非促销活动)。

设置商品组合营销活动
- 新建商品组合后,跳转促销页面设置

- 按照“1. 通过促销工具页面创建”部分的步骤完成促销设置。
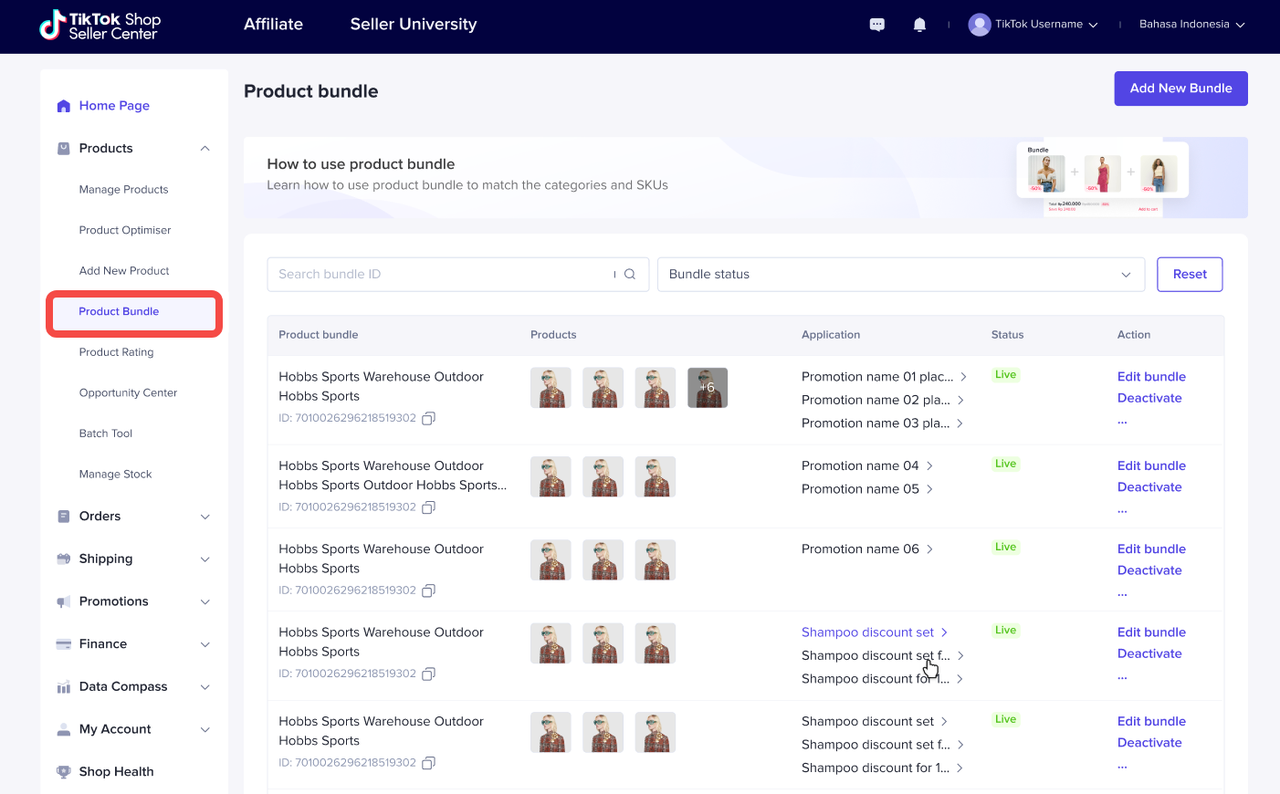
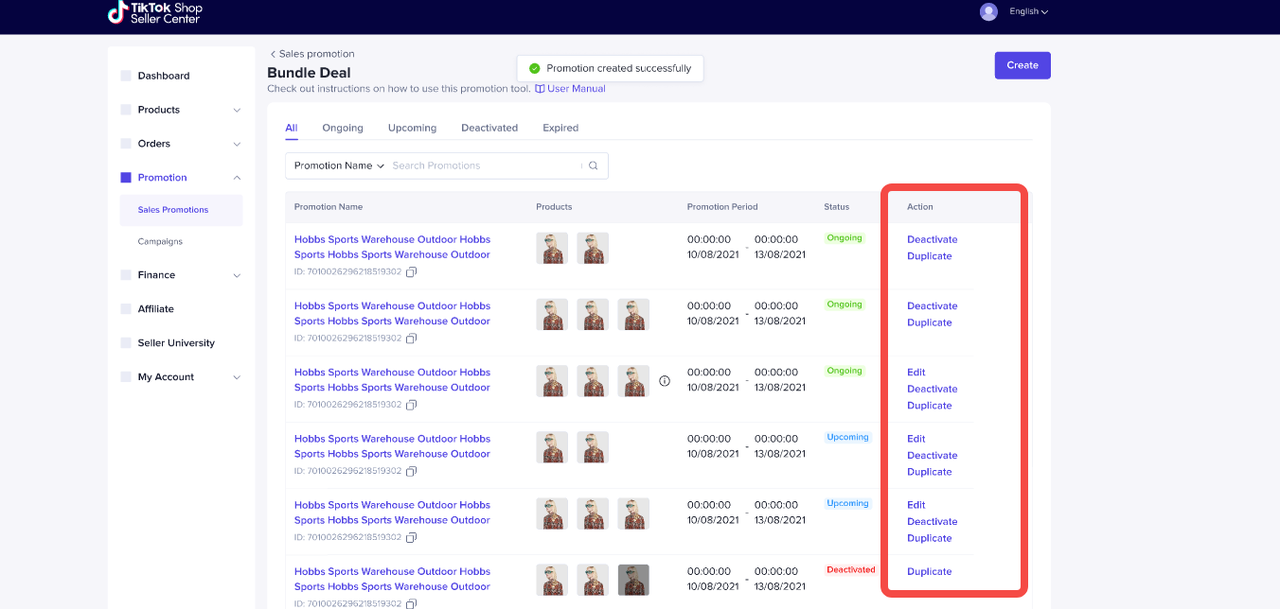
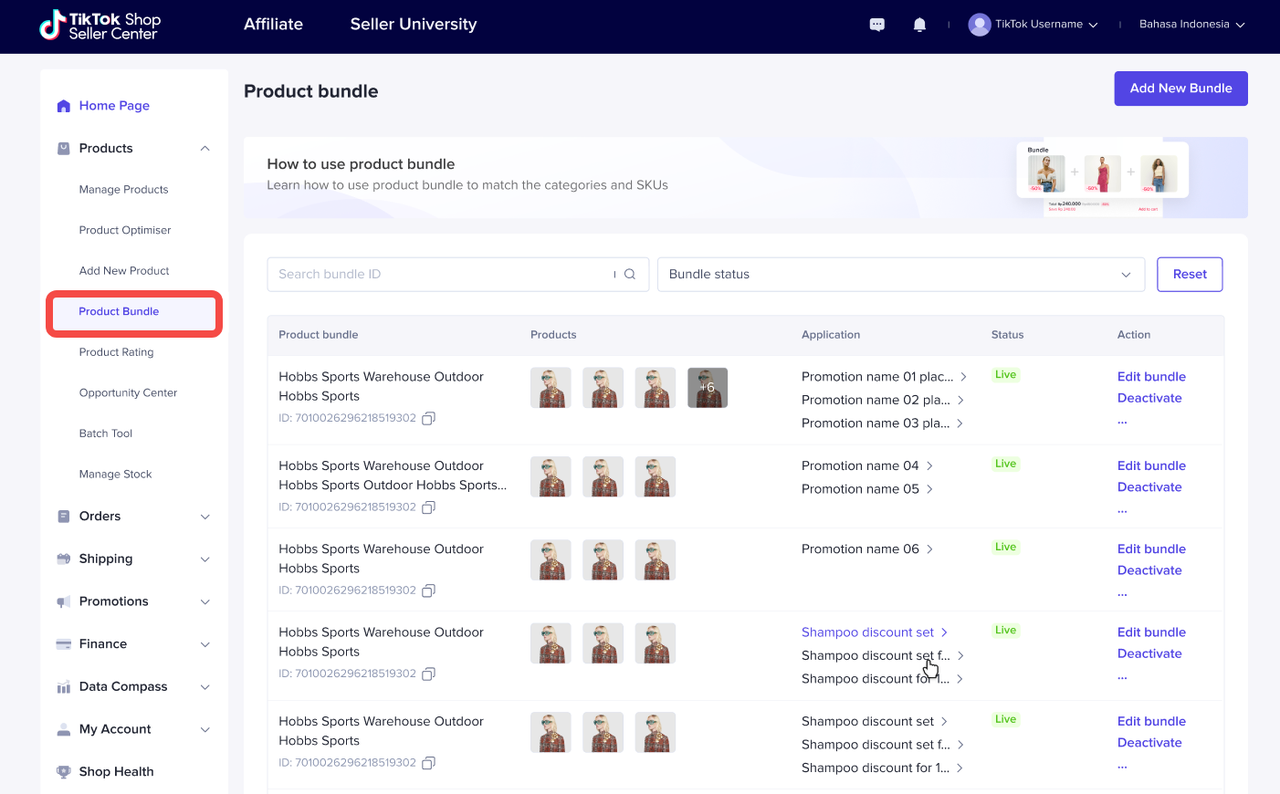
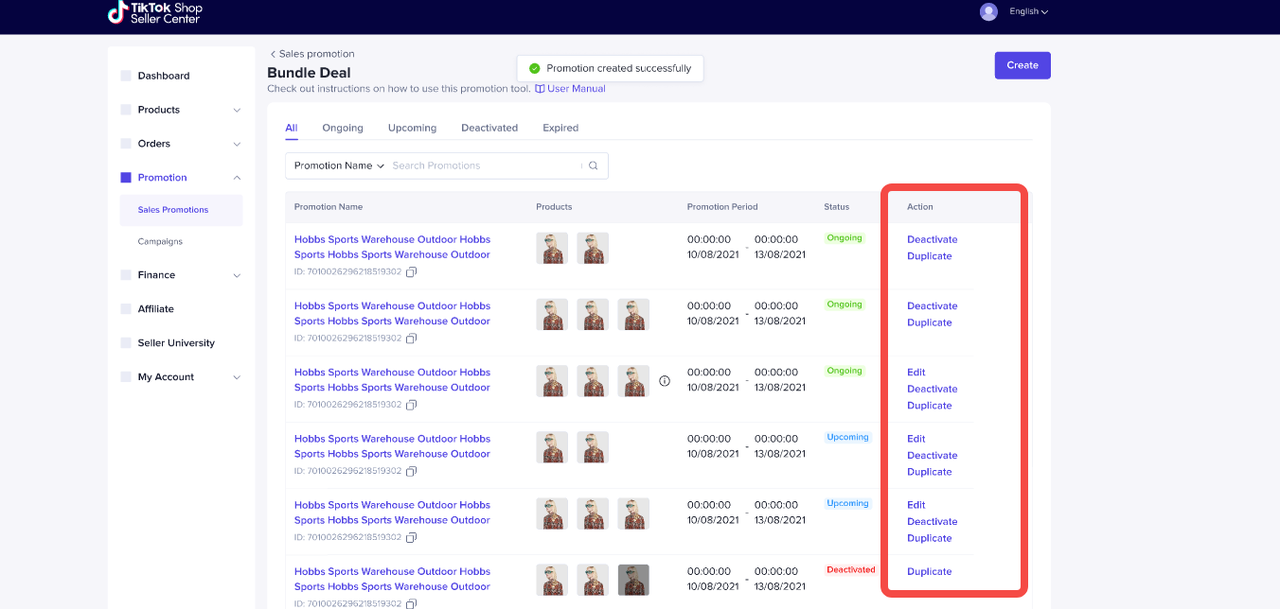
四、如何管理商品组合促销活动
入口
- 访问 商家中心-> 营销 -> 促销工具 -> 商品组合促销
- 点击我的活动按钮管理商品组合促销活动。

管理促销活动
- 查看:点击促销活动名称查看有关促销活动的更多信息。您还可以在此处监控您的预算使用情况。
- 编辑:单击以编辑即将或正在进行的促销活动。
- 停用:单击以停用即将或正在进行的促销活动。
- 复制:点击复制一个活动,在之前活动的基础上设置一个新的。

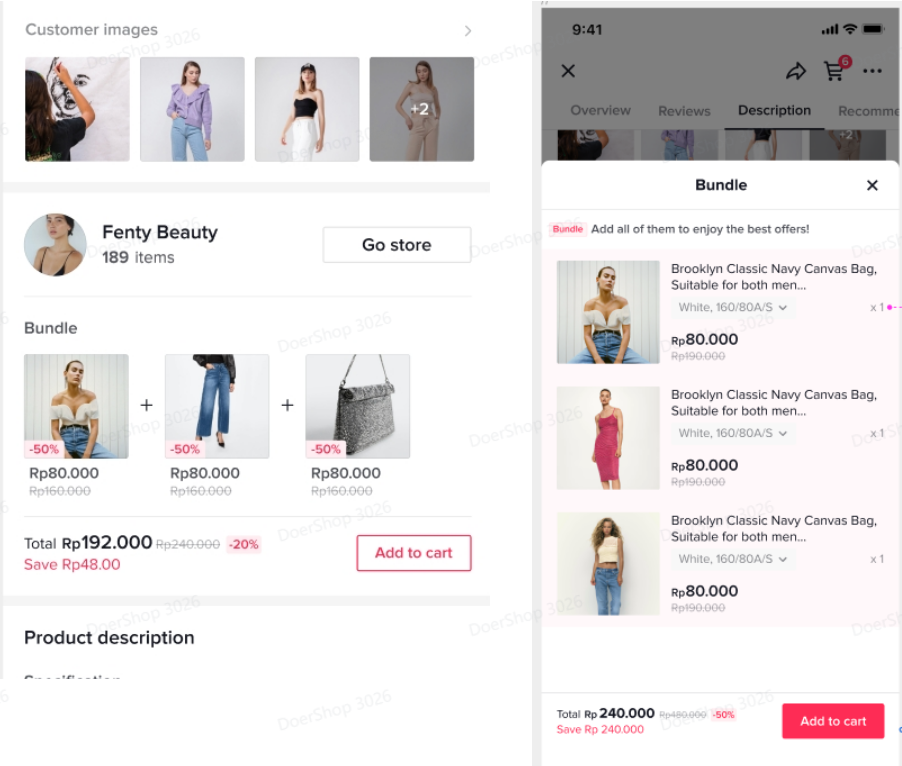
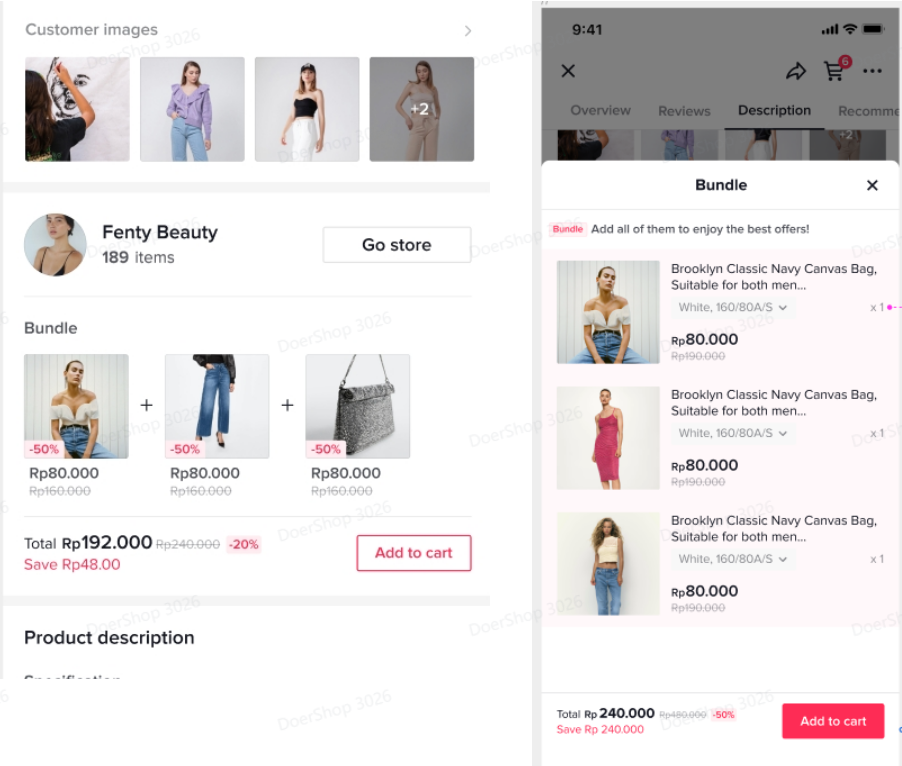
五、消费者如何参与商品组合促销活动?
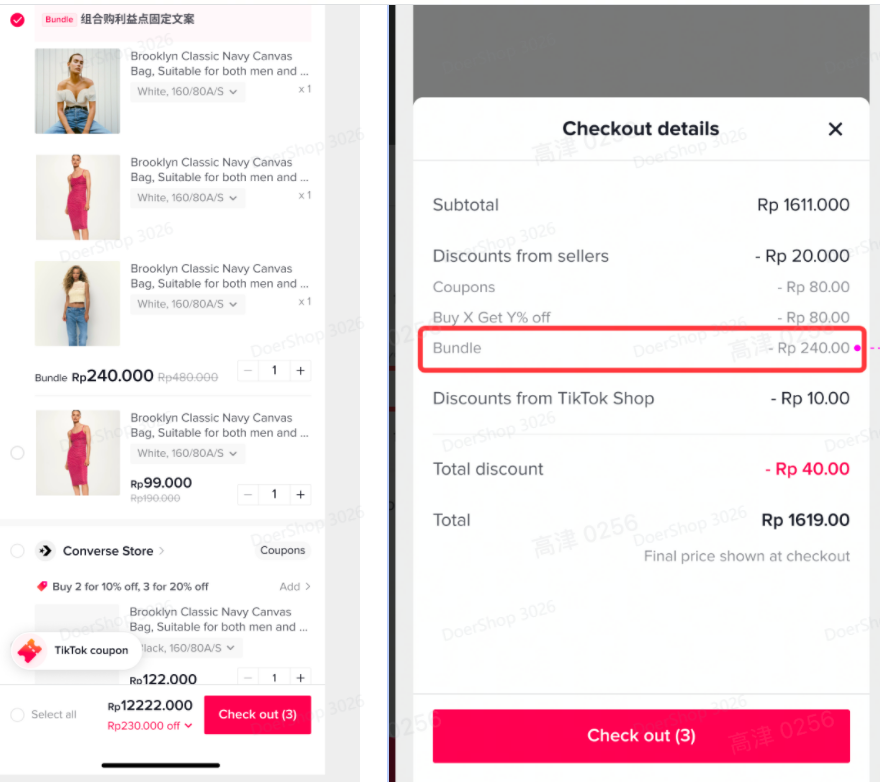
消费者可以在PDP、购物车和提单页上看到带有商品组合促销标签的产品
PDP

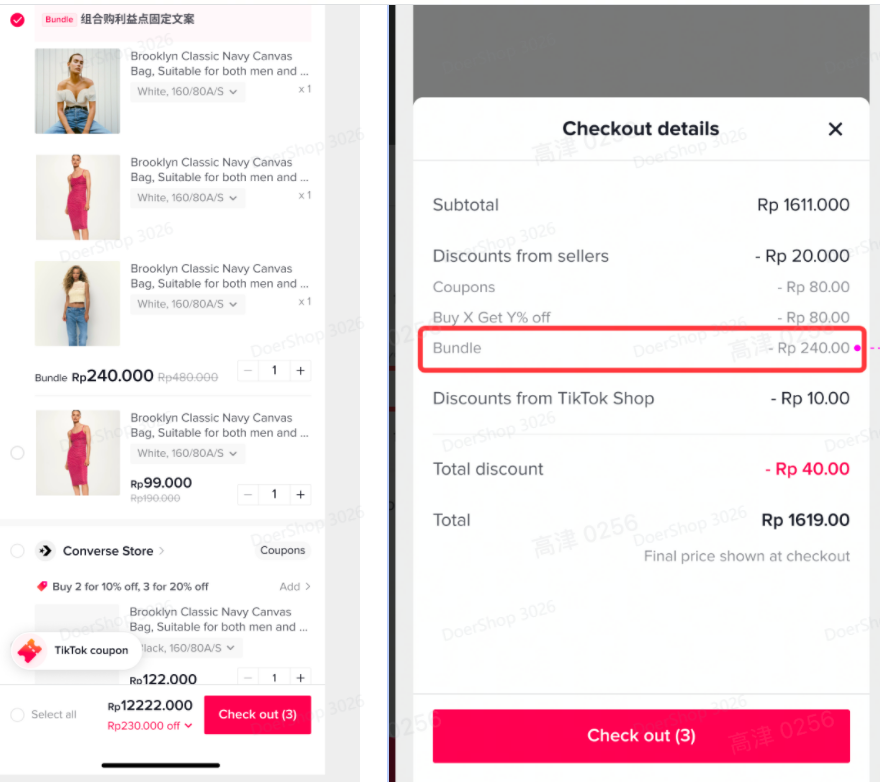
购物车

提单页